It is quick and easy to build reports using the Report Viewer control that comes built into Visual Studio. I am going to do a quick, self contained walk through using a web application as a host and Visual Studio Ultimate as my IDE. You can build applications using the Report Viewer control with the Express versions of Visual Studio, but you don’t get the integrated report design surface. All of the data will be internally generated, no external database required. Here goes!
1) Create a new Web Application project:
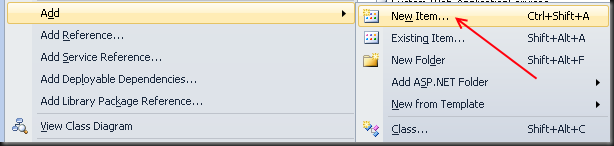
2) Right click on your project in the solution Explorer on the right:
and add a new class to your solution:
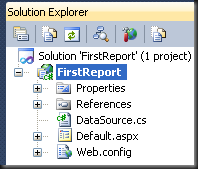
and name it DataSource.cs:
And add the following code (make sure to remove the namespace as doesn’t allow your object to be found by the report wizard in a later step):
using System;
using System.Collections.Generic;
namespace FirstReport
{
public enum Category
{
Zero,
One,
Two,
Three,
Four,
Five,
}
public class DataItem
{
public int Number { get; set; }
public Category Category { get; set; }
}
public class DataSource
{
private List<DataItem> data;
public List<DataItem> Data
{
get
{
return data;
}
set
{
data = value;
}
}
public DataSource()
{
Random random = new Random();
int categoryKey = random.Next(0, 6);
int number = random.Next(0, 1024);
data = new List<DataItem>(100);
for (int i = 0; i < 100; i++)
{
data.Add(new DataItem { Category = (Category)categoryKey, Number = number });
categoryKey = random.Next(0, 6);
number = random.Next(0, 1024);
}
}
public List<DataItem> Select()
{
return Data;
}
}
}
This will be the data source for the new report. Two items to note are that the constructor for the DataSource object creates 100 random data items and the Select() method is required for binding to the Report Viewer control.
3) Right click on your project in the solution Explorer on the right:
and add a new WebForm to your solution:
and name it Default.aspx:
4) Switch to design mode (or split mode) to display the page design surface:
and add a ScriptManager and ReportViewer control to your page in that order (the ScriptManager must be before the ReportViewer):
5) Right click on your project in the solution Explorer on the right:
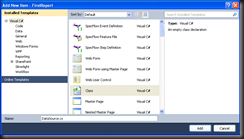
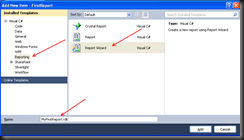
and add a new item to your solution:
of type Report Wizard and name it MyFirstReport.rdlc:
6) When the Report Wizard begins, choose the name space FirstReport from the Data source dropdown and note that the Available datasets dropdown is filled with the Select method and the Fields are automatically filled:
7) Add the Category and the Number as a Value (don’t worry about the Sum at this point, we will address it later):
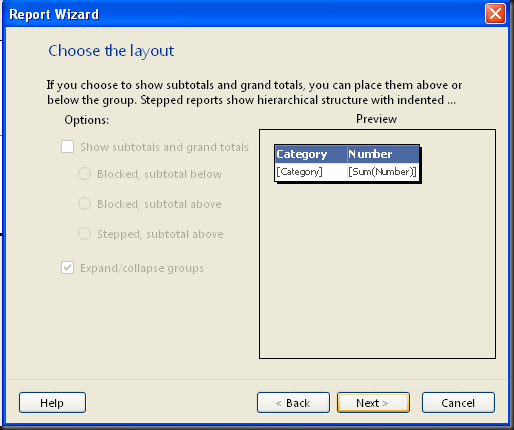
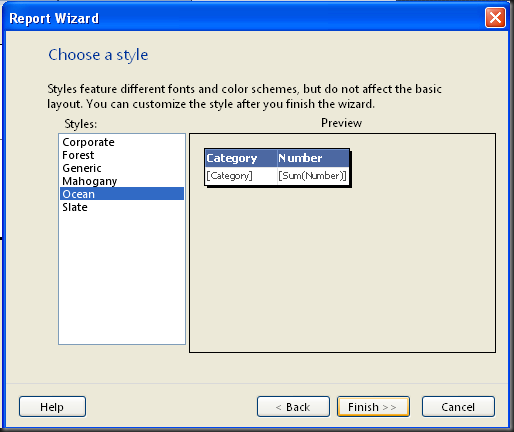
8) Click next through the remaining wizard screens, taking the defaults each time:
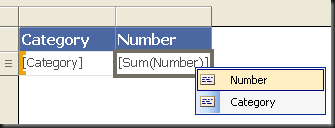
9) When the report comes up in the window, click on the context menu popup over the [Sum(Number)] block and change the value to [Number] by choosing it in the dropdown:
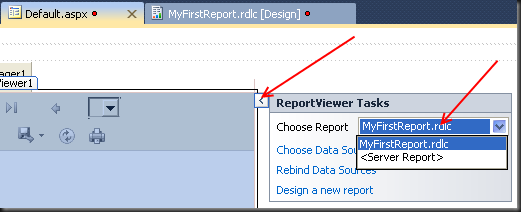
10) Go back to the Default.aspx page in design mode and open up the extender and pick the MyFirstReport.rdlc from the list to bind it to the Report Viewer control:
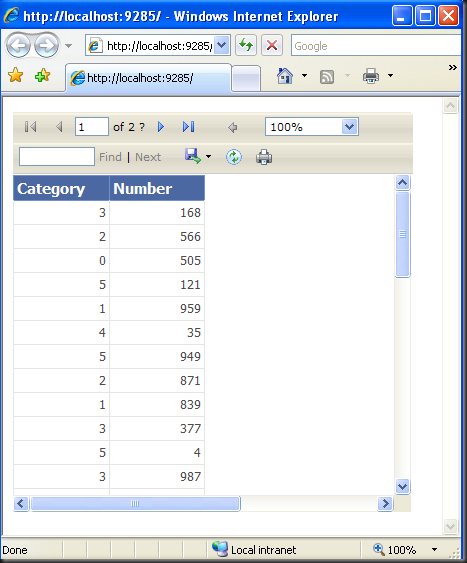
11) Run the application and see the values in the web page:
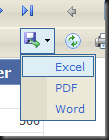
and especially note the Export to Excel, PDF, and Word options:



















No comments:
Post a Comment